Deklaracja dostępności
Zachodniopomorski Bank Spółdzielczy zobowiązuje się zapewnić dostępność swojej strony internetowej zgodnie z ustawą z ustawy z dnia 26 kwietnia 2024 r. o zapewnieniu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze.
Strona internetowa jest częściowo zgodna z ustawy z dnia 26 kwietnia 2024 r. o zapewnieniu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze z powodu niezgodności lub wyłączeń wymienionych poniżej.
Udogodnienia, ograniczenia i inne informacje:
Technologie wspomagające, które można uruchomić na stronie:
- zmiana kontrastu (np. wysoki kontrast),
- regulacja wielkości czcionki,
- widoczny fokus podczas nawigacji klawiaturą,
- czytniki ekranu,
- maska ułatwiająca czytanie wybranych fragmentów tekstu,
- możliwość ukrycia obrazów,
Inne udogodnienia zastosowane na stronie:
- możliwość przybliżania zawartości przeglądarki,
- obrazy wyposażone w opisy alternatywne,
- obsługa strony za pomocą klawiatury,
- zrozumiałe i opisowe linki,
- poprawnie zastosowana hierarchia nagłówków,
- każda podstrona posiada tytuł zgodny z jej treścią,
- zachowanie spójnej nawigacji we wszystkich częściach serwisu.
Obszary o ograniczonej dostępności
- Niektóre dokumenty w formacie PDF, zwłaszcza starsze lub pochodzące z zewnętrznych źródeł, mogą nie być w pełni przystosowane do odczytu przez programy asystujące.
- Materiały wideo zamieszczone na stronie nie zawierają audiodeskrypcji.
- W serwisie znajdują się grafiki i zdjęcia dodawane automatycznie w ramach galerii, co może powodować brak indywidualnych opisów alternatywnych dla każdego obrazu.
- Pewne tabele mogą być zbudowane w sposób, który utrudnia ich interpretację przez czytniki ekranu.
- Na stronie występują również pliki graficzne zawierające tekst, co może wpływać na ich czytelność dla osób niewidomych i słabowidzących.
- Niektóre elementy graficzne mogą nie spełniać minimalnych wymagań kontrastowych przy domyślnym widoku strony. Istnieje możliwość przełączenia na wersję o wysokim kontraście za pomocą specjalnego panelu dostępności dostępnego w prawym dolnym rogu strony ekranu.
- Odnośniki prowadzące do innych serwisów mogą kierować do treści, które nie spełniają norm dostępności cyfrowej – ze względu na ich zewnętrzne pochodzenie.
Treści wyłączone z obowiązku zapewniania dostępności
Zgodnie z obowiązującymi regulacjami, niektóre elementy nie podlegają obowiązkowi pełnej dostępności. Dotyczy to w szczególności:
- map prezentowanych na stronie,
- ramek iframe wyświetlających treści z innych serwisów,
- transmisji wideo i innych materiałów audiowizualnych.
Stale pracujemy nad poprawą dostępności naszego serwisu. Jeśli napotkasz barierę uniemożliwiającą swobodne korzystanie ze strony, prosimy o kontakt – postaramy się znaleźć rozwiązanie indywidualnie dopasowane do Twoich potrzeb.
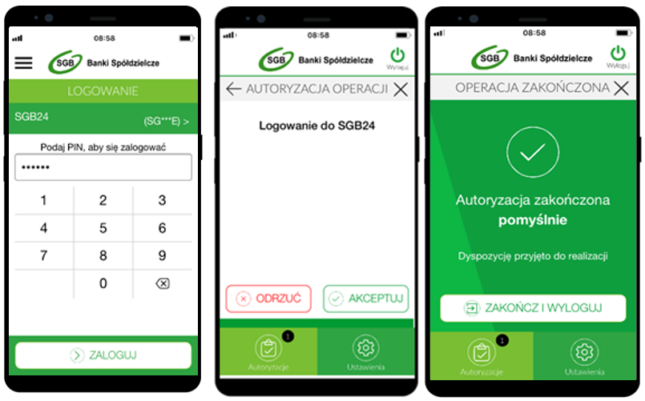
Dostępność aplikacji mobilnej
Aplikacja mobilna jest częściowo zgodna z wytycznymi, które wynikają z ustawy z dnia 26 kwietnia 2024 roku o zapewnianiu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze oraz z wytycznych WCAG 2.2.
Aplikacja mobilna spełnia kryteria sukcesu wskazane w wytycznych WCAG 2.2:
|
Kod |
Kryterium |
|
1.3.1 Informacje i relacje |
Informacje, struktura oraz relacje między treściami przekazywane poprzez prezentację mogą być odczytane przez program komputerowy lub istnieją w postaci tekstu. |
|
1.3.2 Znacząca kolejność |
Jeśli kolejność, w jakiej przedstawiona jest treść, ma znaczenie dla zrozumienia treści, prawidłowa kolejność odczytu musi być określona programowo. |
|
1.3.3 Cechy sensoryczne |
Instrukcje co do zrozumienia i operowania treścią nie opierają się wyłącznie na właściwościach zmysłowych, takich jak: kształt, rozmiar, wzrokowa lokalizacja, orientacja w przestrzeni lub dźwięk |
|
1.3.5 Określanie celu danych wejściowych |
Cel każdego pola zbierającego informacje o użytkowniku może być programowo określony gdy: · pole zbierające dane służy celowi określonemu w sekcji Przeznaczenie pól danych w komponentach interfejsu użytkownika, oraz · treść jest implementowana za pomocą technologii obsługującej określanie w polach formularza typu oczekiwanych danych. |
|
1.4.1 Użycie koloru |
Kolor nie jest wykorzystywany jako jedyny wizualny sposób przekazywania informacji, wskazywania czynności do wykonania lub oczekiwania na odpowiedź, czy też wyróżniania elementów wizualnych. |
|
1.4.3 Kontrast (minimalny) |
Wizualna prezentacja tekstu lub obrazu tekstu posiada współczynnik kontrastu wynoszący przynajmniej 4.5:1 |
|
1.4.5 Obrazy tekstu |
Jeśli wykorzystywane technologie mogą przedstawiać treść wizualnie, do przekazywania informacji wykorzystuje się tekst, |
|
1.4.11 Kontrast elementów nietekstowych |
Wizualna prezentacja następujących elementów ma współczynnik kontrastu co najmniej 3:1 względem sąsiednich kolorów |
|
1.4.12 Odstępy między znakami |
W treściach tworzonych za pomocą języków znaczników, umożliwiających ustawienie poniższych właściwości stylu, |
|
1.4.13 Treść pojawiająca się po najechaniu kursorem lub uzyskaniu fokusu |
Gdy jakaś treść staje się widoczna po otrzymaniu kursora lub fokusu klawiatury, a po ich usunięciu znika: Odrzucenie; Wskazywane; Trwałe |
|
2.2.2 Wstrzymywanie, zatrzymywanie, ukrywanie |
Gdy treść się porusza, migocze, przesuwa lub jest automatycznie aktualizowana, istnieje mechanizm, który może zatrzymać animacje tej treści |
|
2.3.1 Trzy błyski lub poniżej progu |
Strony internetowe nie zawierają w swojej treści niczego, |
|
2.4.4 Cel łącza |
Cel każdego łącza można określić na podstawie samego tekstu łącza lub tekstu łącza wraz z programowo określonym kontekstem łącza, poza tymi przypadkami, kiedy cel łącza i tak byłby niejednoznaczny dla użytkowników. |
|
2.4.5 Wiele sposobów |
Istnieje więcej niż jeden sposób umożliwiający zlokalizowanie strony internetowej w zestawie stron internetowych, z wyjątkiem sytuacji, kiedy dana strona jest wynikiem jakiejś procedury lub jednym z jej etapów. |
|
2.4.6 Nagłówki i etykiety |
Nagłówki i etykiety opisują temat lub cel treści |
|
2.4.7 Widoczny fokus |
Każdy interfejs posiadający możliwość obsługi przy pomocy klawiatury ma tryb obsługi, w którym fokus klawiatury jest stale widoczny. |
|
2.5.3 Etykieta w nazwie |
W przypadku komponentów interfejsu użytkownika z etykietami zawierającymi tekst lub obrazy tekstu, nazwa zawiera tekst, który jest prezentowany wizualnie. |
|
2.5.5 Rozmiar celu |
Rozmiar celu dla wejścia wskaźnika wynosi co najmniej 44 na 44 piksele CSS. |
|
3.2.1 Po uzyskaniu fokusu |
Przyjęcie fokusu przez dowolny komponent interfejsu użytkownika nie powoduje nieoczekiwanej zmiany kontekstu. |
|
3.2.3 Spójna nawigacja |
Mechanizmy nawigacji, które powtarzają się na wielu stronach internetowych w ramach jednego zestawu stron internetowych, występują w tej samej względnej kolejności za każdym razem, gdy są powtarzane, chyba że zmiana jest inicjowana przez użytkownika |
|
3.2.4 Spójna identyfikacja |
Komponenty, które mają tę samą funkcjonalność w ramach jednego zestawu stron internetowych, są w taki sam sposób zidentyfikowane |
|
3.3.1 Identyfikacja błędu |
Jeśli automatycznie zostanie wykryty błąd wprowadzania danych, system wskazuje błędny element, a użytkownik otrzymuje opis błędu w postaci tekstu |
|
3.3.2 Etykiety lub instrukcje |
Gdy w treści wymagane jest wprowadzenie danych przez użytkownika, zapewnione są etykiety lub instrukcje |
Udogodnienia, ograniczenia i inne informacje
Dzięki wprowadzonym rozwiązaniom możesz skorzystać z technologii asystujących takich jak:
· obsługa klawiaturą
· obsługa czytnikiem ekranu (TalkBack w wersji Android, VoiceOver w wersji iOS)
Tę informację sporządziliśmy na podstawie audytu dostępności cyfrowej, który został wykonany przez Bank Zrzeszający.
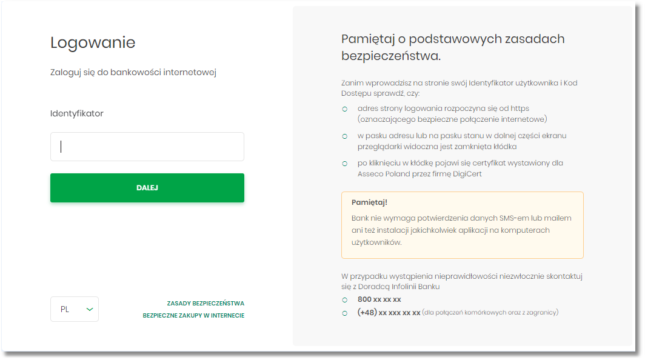
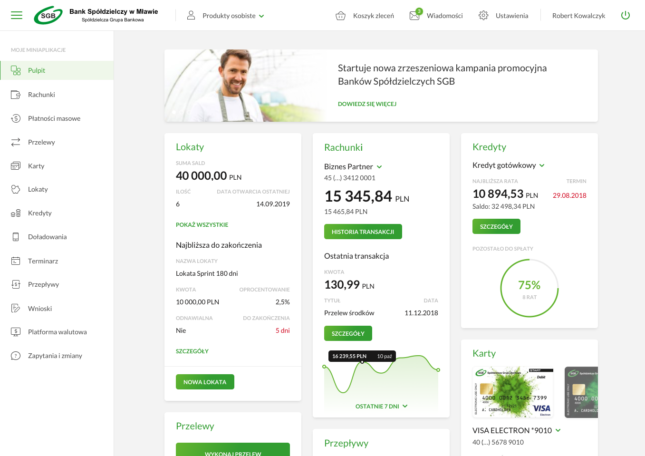
Dostępność serwisu transakcyjnego w wersji webowej
Serwis transakcyjny jest częściowo zgodny z wytycznymi, które wynikają z ustawy z dnia 26 kwietnia 2024 roku o zapewnianiu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze oraz z wytycznych WCAG 2.2.
Serwis transakcyjny spełnia kryteria sukcesu wskazane w wytycznych WCAG 2.2:
|
Kod |
Kryterium |
|
1.3.3 Właściwości zmysłowe |
Instrukcje co do zrozumienia i operowania treścią nie opierają się wyłącznie na właściwościach zmysłowych, takich jak: kształt, rozmiar, wzrokowa lokalizacja, orientacja w przestrzeni lub dźwięk. |
|
1.3.4 Orientacja |
Treść nie ogranicza swojego widoku i działania do jednej orientacji wyświetlania, takiej jak pionowa lub pozioma, chyba że określona orientacja wyświetlania jest istotna. |
|
1.4.5 Obrazy tekstu |
Jeśli wykorzystywane technologie mogą przedstawiać treść wizualnie, do przekazywania informacji wykorzystuje się tekst, |
|
1.4.10 Dopasowanie do ekranu |
Treść może być prezentowana bez utraty informacji lub funkcjonalności, bez konieczności przewijania w dwóch wymiarach. |
|
1.4.11 Kontrast elementów nietekstowych |
Wizualna prezentacja następujących elementów ma współczynnik kontrastu co najmniej 3:1 względem sąsiednich kolorów. |
|
1.4.12 Odstępy |
W treściach tworzonych za pomocą języków znaczników, umożliwiających ustawienie poniższych właściwości stylu, nie następuje utrata żadnych treści lub funkcjonalności, gdy tekst ustawiony zostanie tak, aby uwzględniał wszystkie poniższe parametry oraz gdy wprowadzone zostaną zmiany w jakiejkolwiek innej właściwości stylu. |
|
2.2.1 Dostosowanie czasu |
Czas aktywnej sesji użytkownika może zostać odświeżona za pomocą mechanizmu. |
|
2.4.11 Fokus niezakryty (minimum) |
Gdy komponent interfejsu użytkownika otrzymuje fokus klawiatury, komponent nie jest całkowicie zakryty treścią stworzoną przez autora. |
|
2.4.12 Fokus niezakryty (ulepszony) |
Gdy komponent interfejsu użytkownika otrzymuje fokus klawiatury, żadna część komponentu nie może być zakryta przez treść stworzoną przez autora |
|
2.5.2 Rezygnacja ze wskazania |
W przypadku funkcjonalności, które są wywoływane za pomocą pojedynczego wskaźnika, co najmniej jedno z poniższych twierdzeń jest prawdziwe: Brak zdarzenia w górę; przerwanie; cofnięcie; przywrócenie. |
|
3.1.2 Język części |
Język naturalny każdej części lub frazy zawartej w treści może być określony programowo, z wyjątkiem nazw własnych, wyrażeń technicznych, słów w nieokreślonym języku oraz słów i fraz, które stanowią część żargonu w bezpośrednio otaczającym je tekście. |
|
3.2.1 Reagowanie na fokus |
Przyjęcie fokusu przez dowolny komponent interfejsu użytkownika nie powoduje nieoczekiwanej zmiany kontekstu. |
|
3.2.3 Spójna nawigacja |
Mechanizmy nawigacji, które powtarzają się na wielu stronach internetowych w ramach jednego zestawu stron internetowych , występują w tej samej względnej kolejności za każdym razem, gdy są powtarzane, chyba że zmiana jest inicjowana przez użytkownika. |
|
3.2.4 Spójna identyfikacja |
Komponenty, które mają tę samą funkcjonalność w ramach jednego zestawu stron internetowych, są w taki sam sposób zidentyfikowane. |
|
3.2.5 Zmiana na żądanie* |
Zmiany kontekstu inicjowane są tylko na żądanie użytkownika lub istnieje mechanizm pozwalający na wyłączenie takich zmian. |
|
3.3.4 Zapobieganie błędom (prawnym, finansowym, w danych) |
Gdy użytkownik przeprowadza transakcje finansowe, modyfikuje lub usuwa dane w systemach przechowywania danych, nad którymi ma kontrolę, albo udziela odpowiedzi na testy co najmniej jedna z poniższych właściwości jest prawdziwa: odwracalność, sprawdzanie, potwierdzenie. |
Udogodnienia, ograniczenia i inne informacje
Dzięki wprowadzonym rozwiązaniom możesz skorzystać z technologii asystujących takich jak:
· obsługa klawiaturą (częściowa zgodność)
· obsługa czytnika ekranu (częściowa zgodność).
Tę informację sporządziliśmy na podstawie audytu dostępności cyfrowej, który został wykonany przez Bank Zrzeszający.
Wsparcie dla osób ze szczególnymi potrzebami
Klienci z różnymi rodzajami niepełnosprawności mają prawo do otrzymania dokumentów – takich jak ogólne warunki umów czy regulaminy – dostosowanych do ich indywidualnych potrzeb.
Dokumenty te są udostępniane w terminie do 7 dni od momentu zgłoszenia takiej potrzeby.
Dostępność placówek bankowych i bankomatów
Informacja o dostępności placówek bankowych i bankomatów znajduje się na stronie internetowej banku.
W naszych oddziałach możesz złożyć skargę ws. dostępności niektórych produktów i usług
Szczegółowe informacje o sposobie złożenia skargi dotyczącej dostępności niektórych produktów i usług znajdziesz na stronie internetowej banku.
Informacja aktualna na dzień: 30.06.2025r.